寫程式的人,往往避免不了,要套用別人已經寫好的功能,來加速整個程式的開發,但是,為了要使用或是改進整體效能,卻又無可避免地,需要去了解整個程式的原理和運作。在以下這篇文章裡,我們將介紹,如何使用這套免費軟體,來幫助我們建立並追蹤程式碼。
關鍵字:Trace、Source code、Html、Windows
首先,關於這個軟體,全名叫作GNU GLOBAL source code tag system,又簡稱為GLOBAL。顧名思義,這套軟體的功能在於,它可以將程式碼裡,所有呼叫到的函數和變數,對它們所宣告的位置或檔案作標籤,透過超連結建立關係,讓人可以只藉由滑鼠的控制,就可以在程式碼間自由來回。
當然,也有其他的軟體,可以達到這樣的效果,甚至還可以作到更好。但重點是,GLOBAL這套軟體是免費開放的,因此,大家可以嘗試看看效果如何,覺得不滿意的話,也沒有什麼損失。
以下是操作的流程:
1. 下載並解壓縮
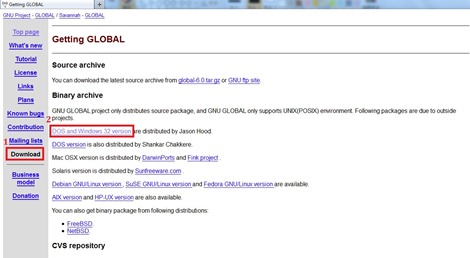
到官網直接下載,在 Windows 作業系統下的執行檔,然後解壓縮檔案,例如在這邊,我們解壓縮在E:/GLOBAL

2. 打開指令模式並設定環境變數
點擊開始鍵,並且在搜尋欄裡輸入 cmd ,這樣作的目的,為的是能夠在 Windows 作業系統下,開啟控制命令模式。
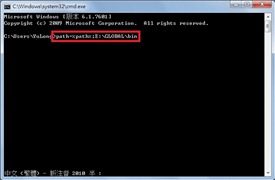
接著透過下列命令,設定環境變數,讓 Windows 可以抓到,剛剛下載的 GLOBAL 軟體執行檔,這樣才能使用該軟體,否則第五步會沒有反應。
> path=%path%;E:\GLOBAL\bin
其中的紅色部分,請代換成剛才所解壓縮的路徑。上面這行指令的意思是,讓環境變數 PATH,加入 GLOBAL 下的執行檔路徑,這樣 Windows 才知道要怎麼處理這個命令。
3. 執行該程式
移動到欲分析的程式碼目錄下,然後輸入下列命令,讓該軟體對程式碼進行分析,最後會產生追蹤程式碼用的網頁。
> htags --suggest
後面的參數,是指讓程式按照建議的參數運行。左圖是執行命令前的截圖,而右圖則為成功執行完的結果。
4. 產生檔案
在跑完程式之後,可以看到該目錄下,多了一個叫HTML的資料夾,而裡面,便含著追蹤程式碼用的產生網頁。
打開 HTML 下的 index.html ,便可以看到下圖的結果:
5. 顏色提示
一般來說,上一步產生的網頁,裡面是沒有顏色跟圖示的。這時候,可以把 GLOBAL\share\gtags 下的資料夾 icons 和檔案 style.css ,複製到剛剛產生的結果目錄裡,這時候有了改善,在閱讀上會比較方便一點。
關於使用方法,如同最前面所描述的,只需要透過標籤好的超連結,點擊下去後,便可以跑到定義的地方,如下面兩張圖所示。而它的另外一個用法,便是追蹤呼叫的地方,這點就不再贅述,留給大家自己去試了。
之所以寫這篇,是因為最近在追蹤某個程式,而最令人頭疼的,就是它整個程式碼,足足有五十幾個檔案,在這種情況下,實在不可能一個一個仔細去看跟搜尋,所以才想起有這種工具的運用。
但是這個工具,好像又不是那麼普及,可能也跟關鍵字不好下有關係,總之我為了這個東西,花了一段時間在弄,為了避免大家重蹈覆轍,也為了提醒自己,就寫了這篇出來。
參考資料來源:
一開始找到的網誌一
後來才找到的網誌二













 留言列表
留言列表

